Just in case your screen looks slightly different, I have Excel 2011 for Mac.
I used information on Excel 2003 to remember how to do this though, so hopefully between the two you can find the right way to do it.
1. Create a new worksheet page. Type your list into the cell boxes. Select all the cell boxes that you want in your list and then name the list.
2. Go back to your first worksheet page (Sheet 1). Select the cell where you want your drop down box to appear.
3. Under Data, choose Validate.
4. Select Data Validation
5. Under Settings, choose the information to appear as List.
6. In the box labeled Source, type an = sign and then the name of your list. (Example: =Title)
7. Click Ok. Your cell should now have an arrow and when you click the arrow the drop down box with your list will appear.
For the 2003 information, go here.
Friday, November 4, 2011
Thursday, November 3, 2011
SuccessMaker: Editing Student Allowed Minutes
For those starting Success Maker, the program is currently set for each student session to be 20 minutes. You however, need the student sessions to be 15 minutes. Here is how to edit this:
1. Log In
2. Go to Users/Groups --> Students --> View/Browse then click on the student's name.
3. Under the student's options, choose Edit.
4. Next to Session Length choose 15 minutes and click Save.
You will need to do this for each subject, for each student. But once it's done, it's done and you won't have to change it again.
Hope this helps!
1. Log In
2. Go to Users/Groups --> Students --> View/Browse then click on the student's name.
3. Under the student's options, choose Edit.
4. Next to Session Length choose 15 minutes and click Save.
You will need to do this for each subject, for each student. But once it's done, it's done and you won't have to change it again.
Hope this helps!
Wednesday, November 2, 2011
ActivInspire: Missing Toolbar Fix
If this is you: "AHHH!!! What happened to my toolbar? Why can't I move it? Where are my menu options??!!" (insert hair pulling out here) Then this might be what you are seeing: your main toolbox is off somewhere and you either can't find it or it is moved up too high and you can't do anything with it. Your menu options (File,Edit, etc...) are also missing.
It's not your fault. You didn't do anything wrong. Sometimes the computer and the board miscommunicate. Like maybe the computer didn't do the dishes, but the board wanted him to want to do the dishes. It happens.
This is what you need to do:
1. Take a deep breath.
2. Press Ctrl + J
3. Choose the Layout Tab
4. To get your Main Toolbar back: Next to Main Toolbox, click the arrow and choose Dock Top (really any option will do). Your toolbox will appear docked across the top of the screen. Then you can go back and choose Floating. That should appear they way it was meant to be.
5. To get your Top Menu back: Next to Menubar make sure it is labeled Dock Top and next to that click the box that says Visible.
Click Done and everything should be back to normal. (Insert sigh of relief here.)
It's not your fault. You didn't do anything wrong. Sometimes the computer and the board miscommunicate. Like maybe the computer didn't do the dishes, but the board wanted him to want to do the dishes. It happens.
This is what you need to do:
1. Take a deep breath.
2. Press Ctrl + J
3. Choose the Layout Tab
4. To get your Main Toolbar back: Next to Main Toolbox, click the arrow and choose Dock Top (really any option will do). Your toolbox will appear docked across the top of the screen. Then you can go back and choose Floating. That should appear they way it was meant to be.
5. To get your Top Menu back: Next to Menubar make sure it is labeled Dock Top and next to that click the box that says Visible.
Click Done and everything should be back to normal. (Insert sigh of relief here.)
Tuesday, November 1, 2011
Resources for Using and Creating Interactive Lessons
I wanted to take a minute to share some information and some links I've been visiting recently for help on creating and using interactive lessons.
In undergrad we were required to take a computer skills course specifically pertaining to the classroom. It has been a while, but one thing from the course that really stuck with me was creating an effective PowerPoint. This was a subject that I revisited during my graduate courses for instructional technology.
Some of the key points were:
1. Don't cloud up the screen with words. One or two sentences will do.
2. Pictures should draw the viewer to the information being presented and pertain to the information being presented on the screen. (For example, a football player should be running towards the words, not away from them.)
3. When presenting, don't just read the slide. The viewer is reading it themselves, elaborate and explain.
I think these points can be applied to creating charts for interactive whiteboards. Of course, you aren't just making a presentation for students with whiteboard software. Now you are adding a new level, interactivity. Something I always do when creating a flipchart to present information is to create it like I would a presentation, then go back and add interactive parts to each or most of the slides. I always want students to be able to interact with the screen in some way, big or small. (For example, after you elaborate and explain, have something the students can do to prove they understood what you just said. This reinforces the points you just made and reviews them for students who may not have understood.)
Just think of your whiteboard software as PowerPoint with super powers, out to improve lessons one interactive whiteboard at a time!
Also check out the Flipchart Fundamentals for more information about creating effective interactive lessons.
Flipchart Fundamentals: From Promethean Planet, but also useful information that can be applied to creating SMART notebooks as well.
Other useful resources:
Matt Barfield, Promethean Trainer who visited us in August:
ActivTips: For Promethean Users
Bellevue County Schools, Nebraska: These are resources by grade level that can be used on any computer, in the computer lab, or on your interactive whiteboards. They have got it going on! (Check out some of the awesome webquests)
In undergrad we were required to take a computer skills course specifically pertaining to the classroom. It has been a while, but one thing from the course that really stuck with me was creating an effective PowerPoint. This was a subject that I revisited during my graduate courses for instructional technology.
Some of the key points were:
1. Don't cloud up the screen with words. One or two sentences will do.
2. Pictures should draw the viewer to the information being presented and pertain to the information being presented on the screen. (For example, a football player should be running towards the words, not away from them.)
3. When presenting, don't just read the slide. The viewer is reading it themselves, elaborate and explain.
I think these points can be applied to creating charts for interactive whiteboards. Of course, you aren't just making a presentation for students with whiteboard software. Now you are adding a new level, interactivity. Something I always do when creating a flipchart to present information is to create it like I would a presentation, then go back and add interactive parts to each or most of the slides. I always want students to be able to interact with the screen in some way, big or small. (For example, after you elaborate and explain, have something the students can do to prove they understood what you just said. This reinforces the points you just made and reviews them for students who may not have understood.)
Just think of your whiteboard software as PowerPoint with super powers, out to improve lessons one interactive whiteboard at a time!
Also check out the Flipchart Fundamentals for more information about creating effective interactive lessons.
Flipchart Fundamentals: From Promethean Planet, but also useful information that can be applied to creating SMART notebooks as well.
Other useful resources:
Matt Barfield, Promethean Trainer who visited us in August:
ActivTips: For Promethean Users
Bellevue County Schools, Nebraska: These are resources by grade level that can be used on any computer, in the computer lab, or on your interactive whiteboards. They have got it going on! (Check out some of the awesome webquests)
SMART: Creating A Circle Map
Recently a kindergarten teacher asked me to make a circle map in a notebook for a lesson. She wanted two maps and pictures to put on each map so students could choose the main idea of the pictures. Here is how I made it:
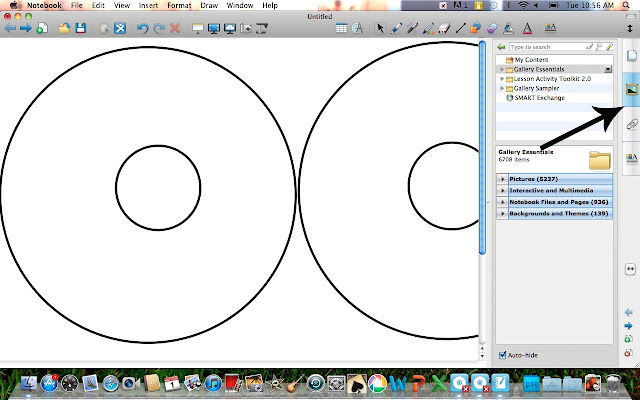
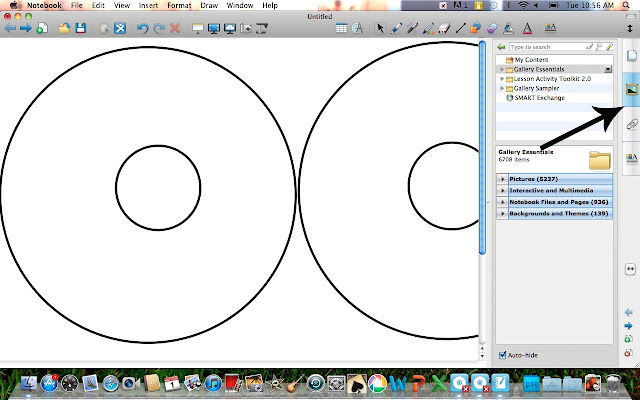
1. Create circles by clicking on the shapes tool and then choosing the circle tool.
2. Draw the circles on the page. Click on the circle to move and resize.

4. You can click on the image to resize and relocate it on your screen. In my final product I also changed the background colors. When you are ready to use it, students can click and drag the pictures to the appropriate map and write the main idea on the inside circle. Simple, but fun!
For information on changing the background color, go here.
1. Create circles by clicking on the shapes tool and then choosing the circle tool.
2. Draw the circles on the page. Click on the circle to move and resize.
3. Choose pictures by going to the images screen and typing in your keywords in the
search box. Under the pictures option will be the pictures SMART notebook found. Double click the image or drag it to insert it on your page.

For information on changing the background color, go here.
Subscribe to:
Comments (Atom)














